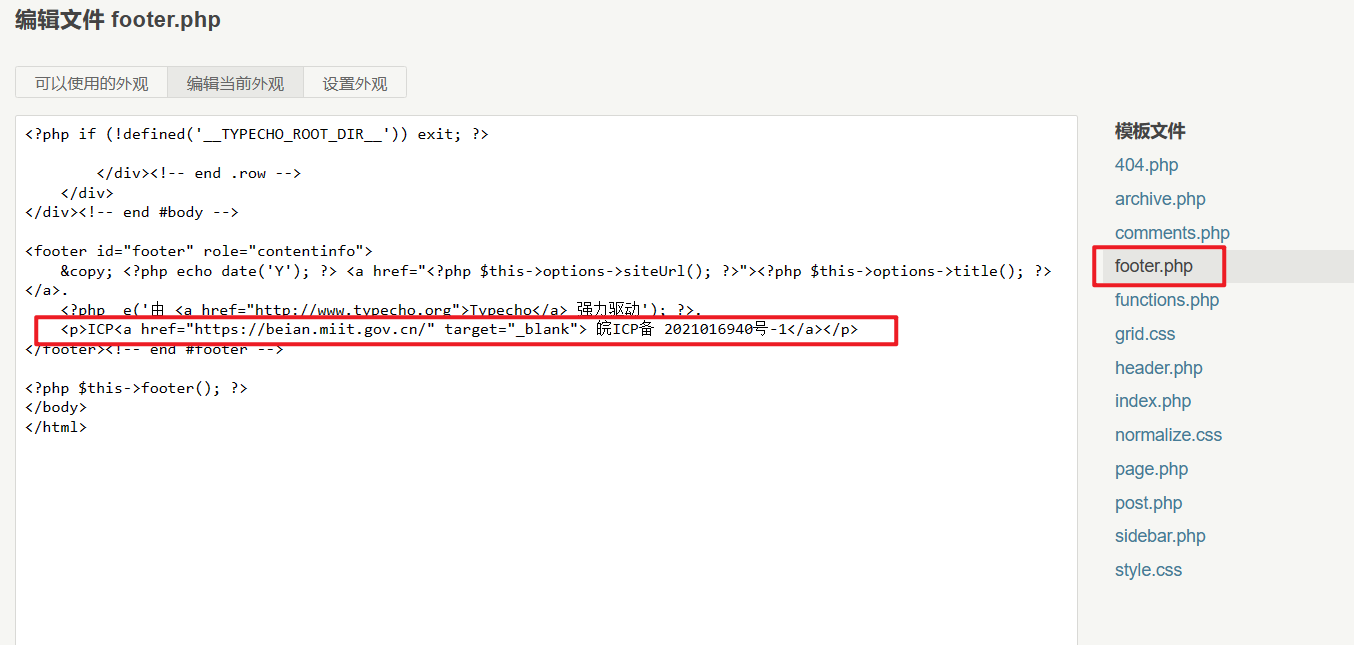
增加工信部备案
增加
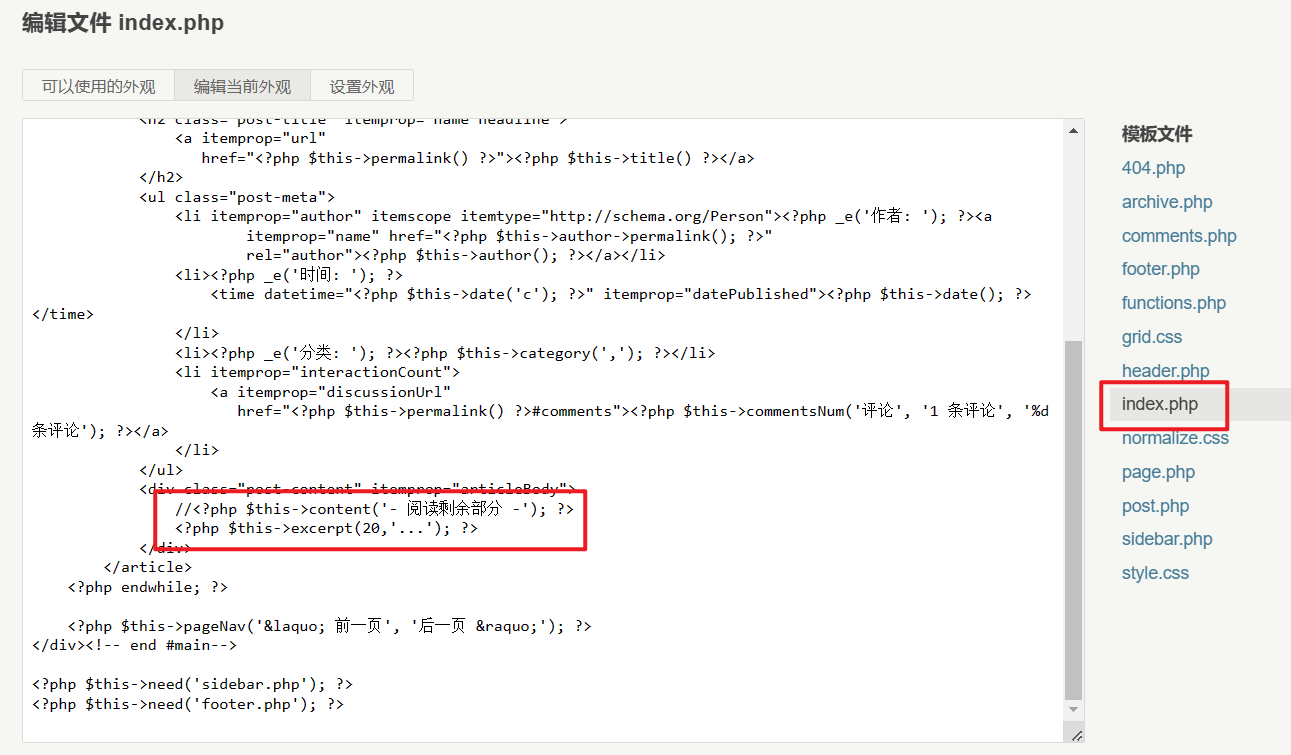
<p>ICP<a href="https://beian.miit.gov.cn/" target="_blank"> 皖ICP备 2021016940号-1</a></p>typecho 首页摘要显示
//删除这句<?php $this->content('- 阅读剩余部分 -'); ?>
<?php $this->excerpt(30,'...'); ?>给Typecho文章页底部添加版权说明
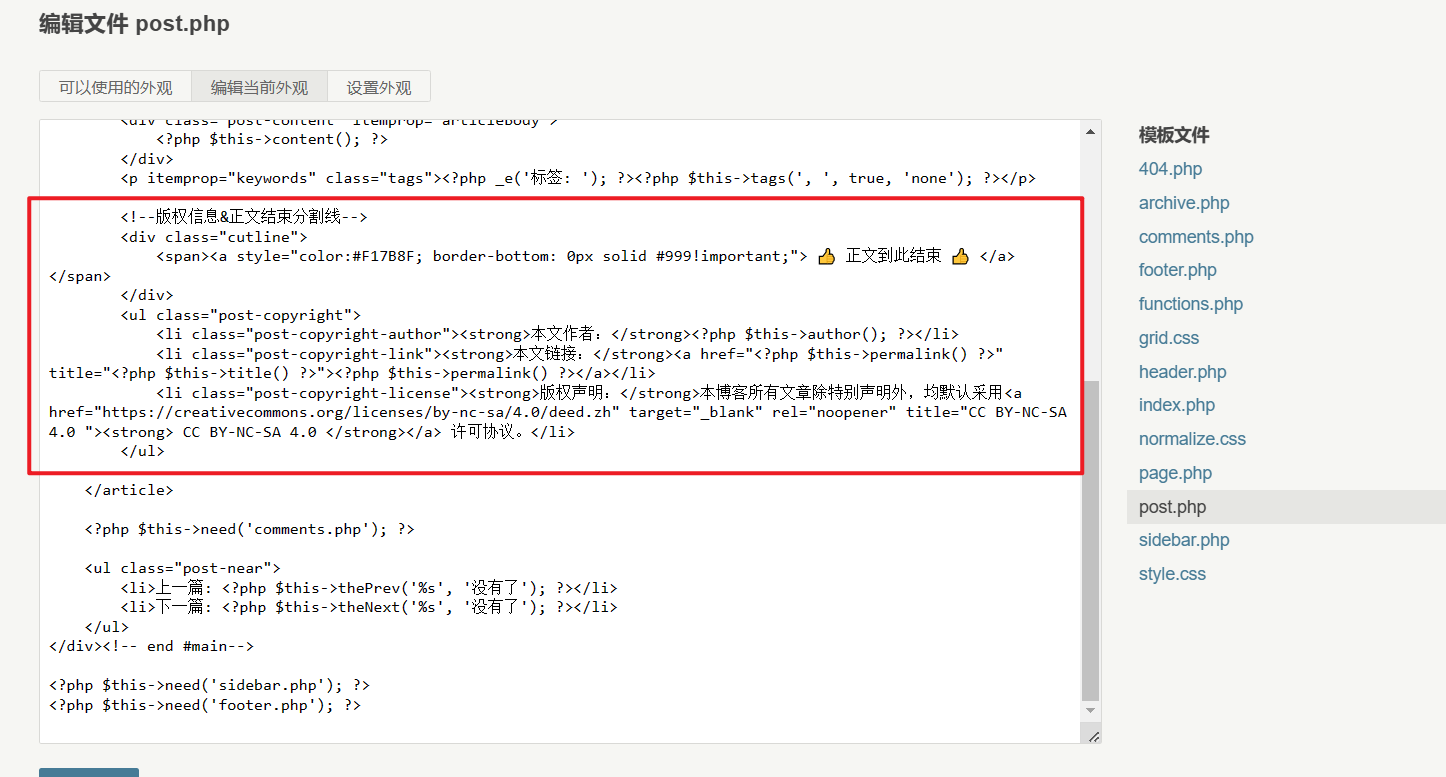
在网站主题目录下,一般都会有 post.php 这个文件,找到并编辑它,具体编辑看下方说明。

<!--版权信息&正文结束分割线-->
<div class="cutline">
<span><a style="color:#F17B8F; border-bottom: 0px solid #999!important;"> 👍 正文到此结束 👍 </a></span>
</div>
<ul class="post-copyright">
<li class="post-copyright-author"><strong>本文作者:</strong><?php $this->author(); ?></li>
<li class="post-copyright-link"><strong>本文链接:</strong><a href="<?php $this->permalink() ?>" title="<?php $this->title() ?>"><?php $this->permalink() ?></a></li>
<li class="post-copyright-license"><strong>版权声明:</strong>本博客所有文章除特别声明外,均默认采用<a href="https://creativecommons.org/licenses/by-nc-sa/4.0/deed.zh" target="_blank" rel="noopener" title="CC BY-NC-SA 4.0 "><strong> CC BY-NC-SA 4.0 </strong></a> 许可协议。</li>
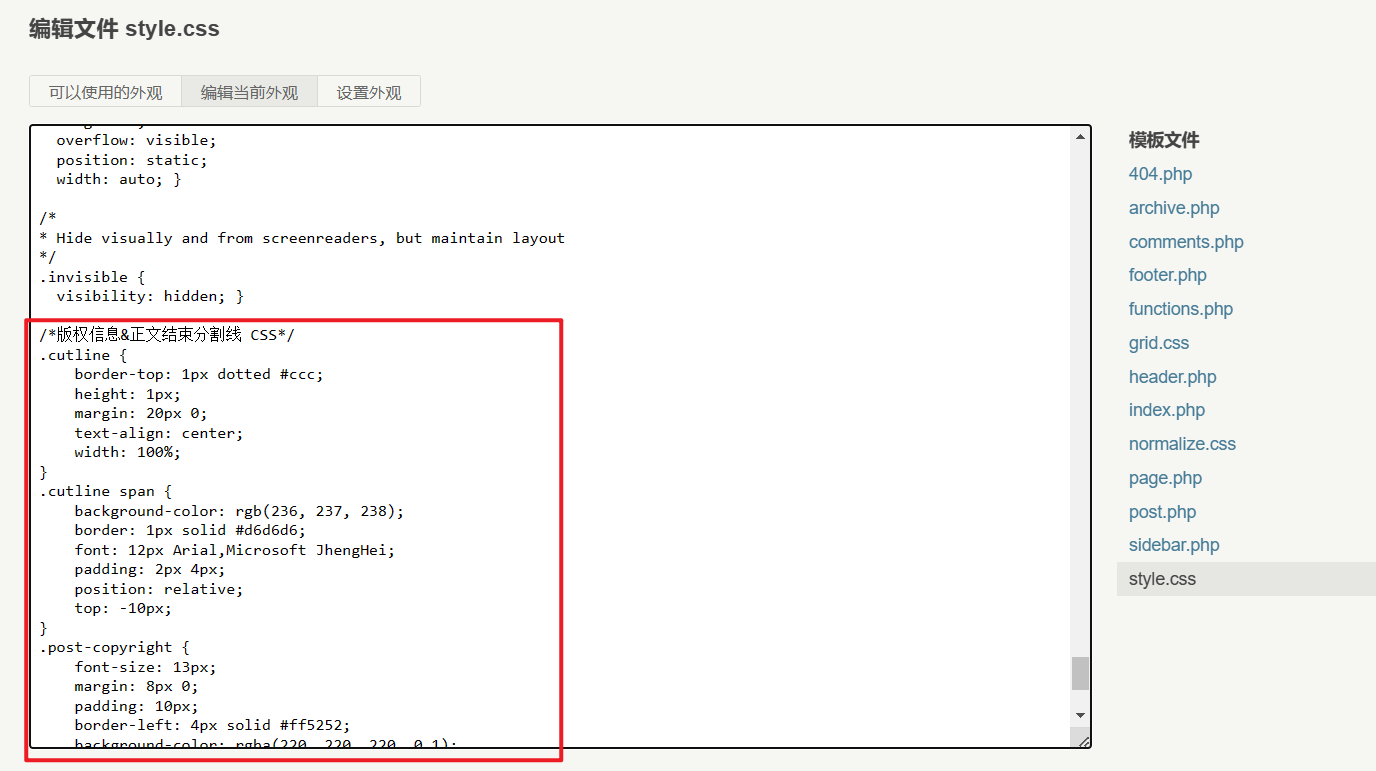
</ul>找到你所使用主题所在的 CSS 样式文件,然后在该文件后追加以下代码即可!

加在最后面,遗憾的是没有生效!
添加favicon.ico
该文件用于浏览器标签图标显示,制作网站如下,完成后放到主题根目录,最后在header.php中
标签中引用即可。ico制作网站:www.bitbug.net
引用代码
<link rel="shortcut icon" href="/usr/themes/default/favicon.ico" type="image/x-icon" />插件使用
1.炫彩鼠标插件:HoerMouse
下载地址:https://github.com/awslblog/HoerMouse
下载本插件,解压放到usr/plugins/目录中
文件夹名改为HoerMouse
登录管理后台,激活插件



Comments | NOTHING